Photography is one of the new niches that I got interested recently and I would like to share some of my photos using this blog. Unfortunately, my post column width is too small to show large images. The tendency is to re-size the image and fit it into the narrow post column, and link the images to its direct URL which shows its original sizes. By doing this, your blog visitor will have to leave the site just to see the original image size or if you use target=”_blank” html code, images are shown in new window once clicked – which are both annoying for some readers.
To fix this annoyance, I browse through WordPress plugin directory and look for a plugin that allows visitor to zoom images without leaving the site. I found some and test those in this blog. I installed and uninstalled (after getting few disappointments) several zooming plugins until I got this sexy zooms from jQuery Colorbox which uses a lightbox effect. The plugin is also compatible to the gallery plugin I am using.
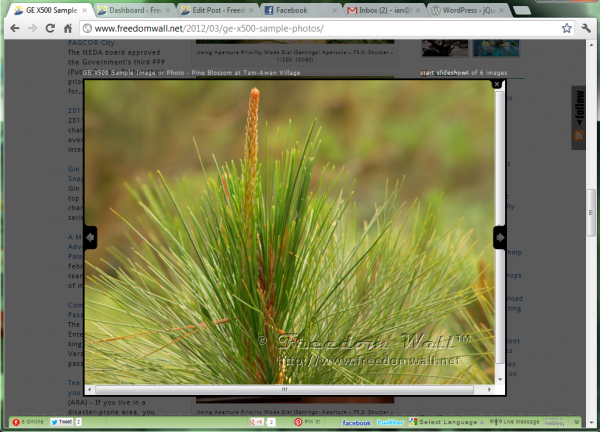
The image below shows the screenshot when I zoom one of the images in this blog. Clicking it will show you the actual effect.

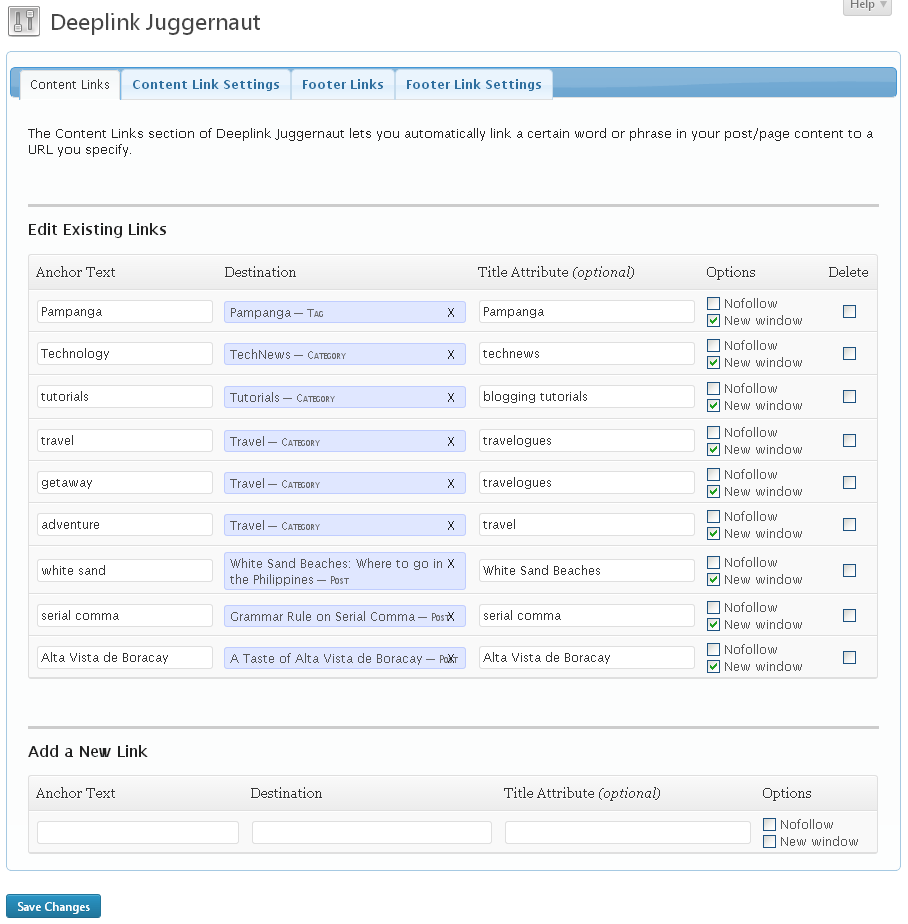
Another thing to note is that jQuery Colorbox is better in scrolling or browsing all images in the article with just a click. the screenshot below show the plugin’s settings page and this is how I set mine. There are also several themes to choose and I am using the sexy theme #3.
If you are using NextGEN Gallery, make sure that you set your effects to none in order to use jQuery effects instead of NextGEN’s built-in effect. All thanks to Techotronic for developing this plugin and distributing it for free.



Leave a reply